RISE
An app to help improve your overall mental well-being
OVERVIEW | UX RESEARCH | UI DESIGN | PROTOTYPE


WHAT IT’S ABOUT
There is a mental health epidemic going on across the world right now. Additionally, there is also a lack of access to mental health care.
According to the National Alliance on Mental Illness (NAMI), 20% of U.S. adults experience mental illness. Of this population, only 47.2% have received treatment (2021 statistic).
With the RISE app, we can help people who either aren’t able to, are too ashamed to, or don’t have the time to seek mental health treatment. It’s not the same, but it is something.
An app to help people rise up.



USER INTERVIEWS
I completed interviews with potential users to find our more about how this app could them. I gained valuable insight about activities to increase mood, as well as the best look and feel of the app.
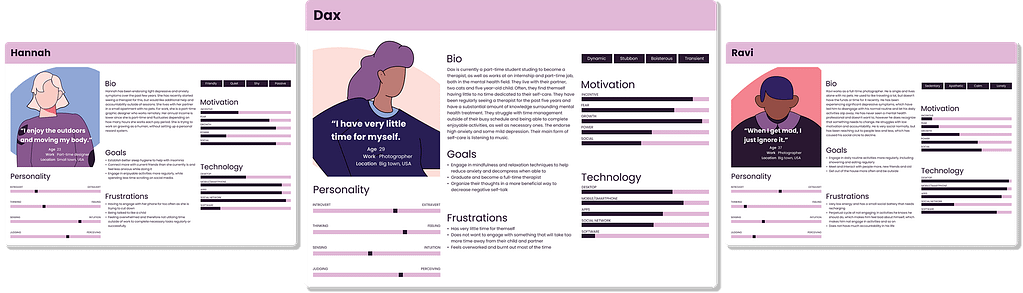
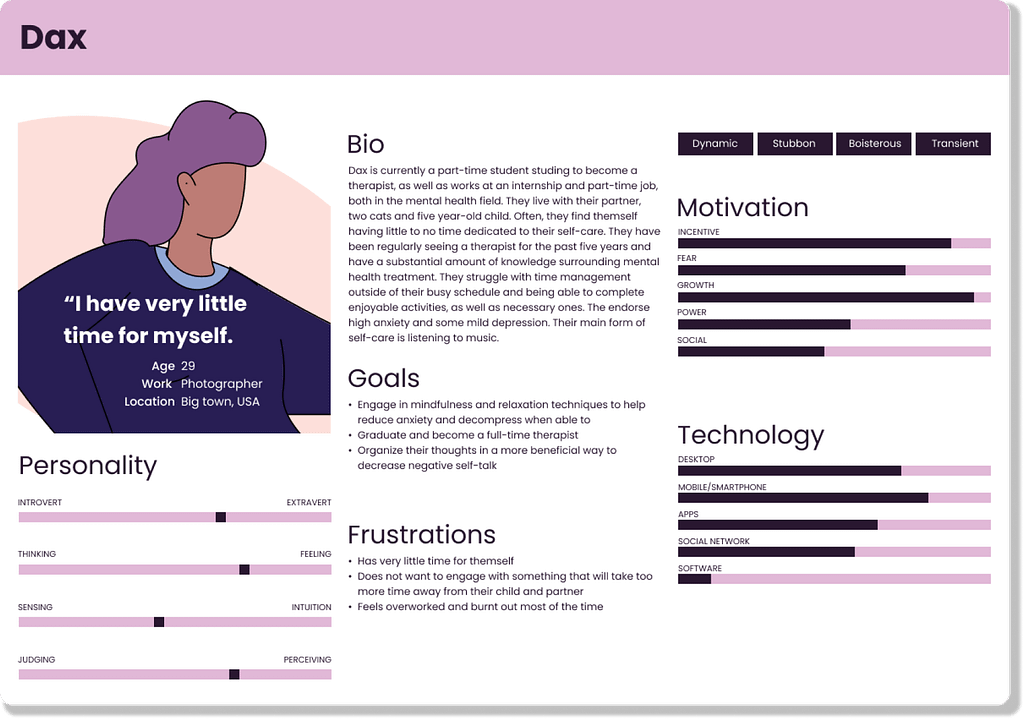
USER PERSONAS
Based off of user interviews I created personas to continue to figure out the headspace of potential users. I created goals for the app including:
- Low time cost
- Engaging and friendly
- Meet you where you’re at
- Suggest activities and take feedback

USER FLOWS
Based off of my findings I created user flows to ensure the best user experience possible. This was to get a general sense of what the initial setup would be like, as well as one route for a user to take through the app.



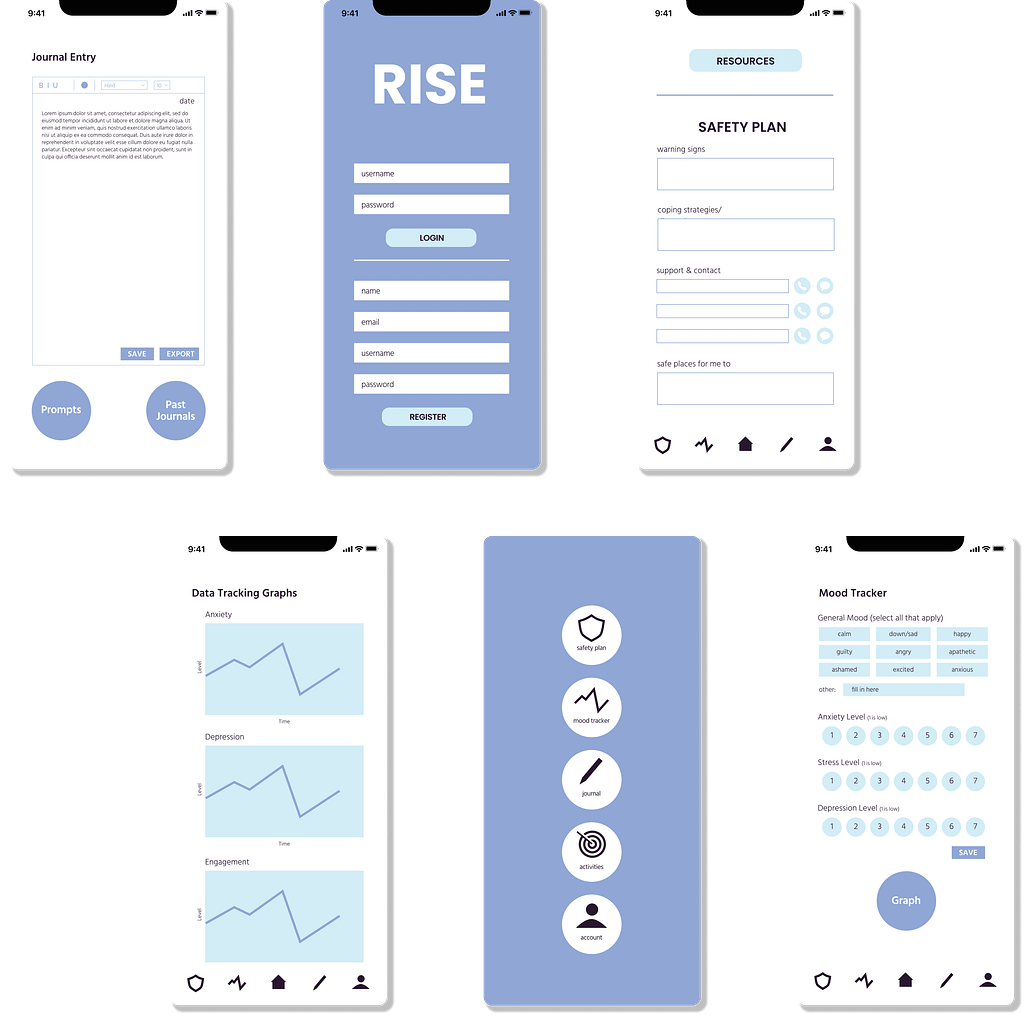
WIREFRAME
Based off of my findings I created user flows to ensure the best user experience possible.
STYLE GUIDE
This style guide was created in order to ensure that each component of the app would be cohesive. Originally I came up with the colors, then worked my way through the wireframe establishing what components I could create. After that, I stylized each component into a light mode and dark mode version.

UI DESIGN
Finally, I created each component in Figma, as well as grouped in variations. This allowed to easily build out the UI design, while switching the variants to fit the needs for each screens.

FIGMA PROTOTYPE
Click below to try out the prototype created in Figma. There are some microinteractions taking place, as well as the ability to switch from light to dark mode added in.
